最近开发了一个微信小程序,由于之前不了解,在开发过程中遇到了一些坑,在这里总结一下.
开发之前首先要准备一下,你要确定你安装了node , 可以使用node -v 看下当前电脑是否安装成功
一、基础使用
1.安装全局vue-cli
npm install --global vue-cli@2.9
2.创建一个mpvue-quickstart模板的新项目
vue init mpvue/mpvue-quickstart project
3.安装依赖
cd project
npm install
npm run dev
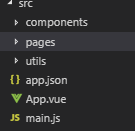
成功后可以看到以下文件夹

主要介绍src目录和static 目录 static 目录主要放静态文件
src目录下有

pages 主要用于写view ,compontents 写template,utils写public js
pages下边写view ,一般的文件结构都是类似 index.vue main.js main.json 这样的三个文件,
index.vue 写我们的vue文件,mpvue 支持大多数的vue语法,例如
具体支持什么不支持什么: 请传送致官网
main.js :暴露index.vue 文件

main.json 写配置文件

强调一点:每创建一个文件,请重新运行下npm run dev ,这个算是mpvue的大坑吧,很不人性化
二、使用微信api
1.首先导出wx

然后在需要的页面使用

以下有几个使用的例子
例子一:使用腾讯地图
步骤一。点击微信公众号平台,登陆上去,点击‘设置’ 在设置里选择‘第三方设置’ 选择‘插件管理’
然后选择腾讯地图,如下

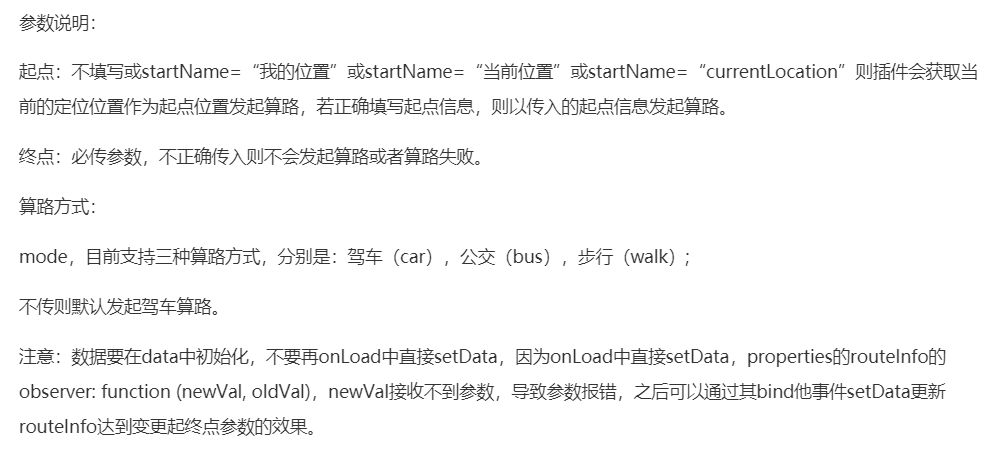
点开详情,有路线插件说明文档



以上截图可以直接访问微信小程序平台查看
步骤二:写map目录,在这个目录下写三个文件:index.vue 文件 main.js 文件 main.json 文件
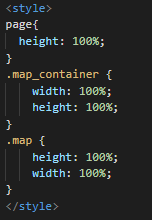
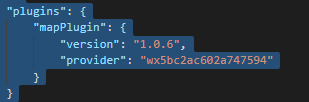
首先是配置:在app.json 中写:

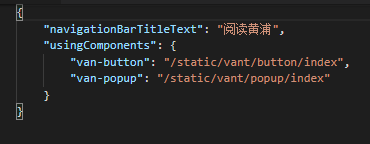
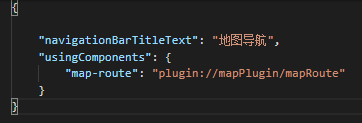
然后写main.json 文件

main.js

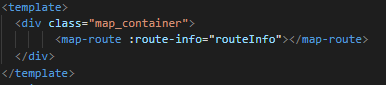
index.vue
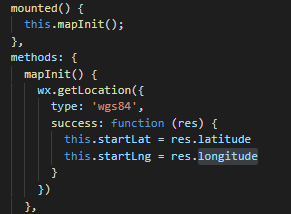
由于我这里写的是导航,因此我要先获取本地地址;
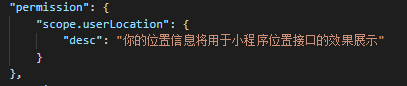
如下;首先要在app.json 文件写一些东西

接下来是indx.vue 文件


wx.getLocation是获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用
整个index.vue文件如下